【Shopify Storefront API】別のWebサイトに商品を表示する

2022/12
Shoipifyから非推奨のAPIを使っていると連絡がありました。現在修正中です。
非推奨のAPIについては公式の以下ページも参考になります。
https://shopify.dev/api/usage/versioning/private-apps?shpxid=1582401f-8679-4EE7-0EF4-2BB63C1713E8
ShopifyのECサイトとは別のWebサイトでShopifyの商品を表示してみようと思いました。
この記事のタイトル下に入っている「▼毎日をちょっと楽しく過ごす」というのが弊社ECの商品を引っ張ってきて、表示をしております。
これを実現するにはStorefront APIというのを使います。
Web以外にもアプリやゲームにも利用できるようで、色々な「体験」を用意ができそうですね。
Strorefront APIはGraphQLを使ってデータを取得します。ちなみにREST APIはありません。
ShopifyでAPIを使う準備をする
初めに、ShopifyでAPIを使う準備をします。管理画面にログインをして「アプリ」をクリックします。
管理画面 > アプリ > アプリと販売チャネルの設定
「アプリを開発」もしくは「ストア用のカスタムアプリを管理する」をクリックします。

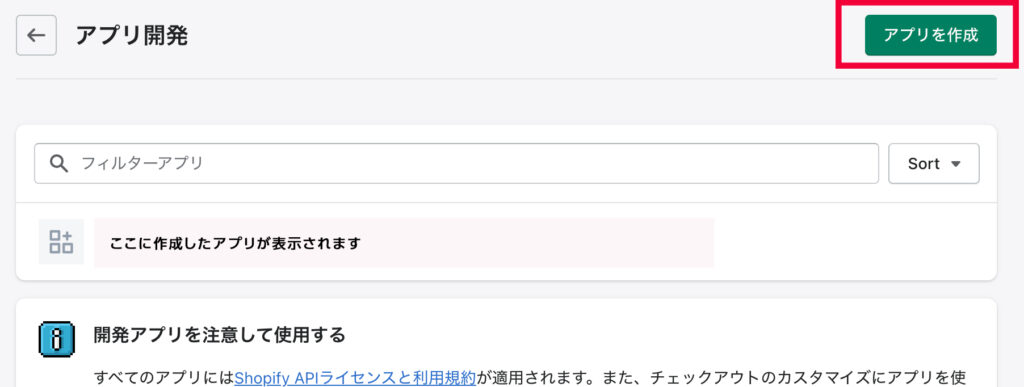
次に「アプリを作成」をクリックします。

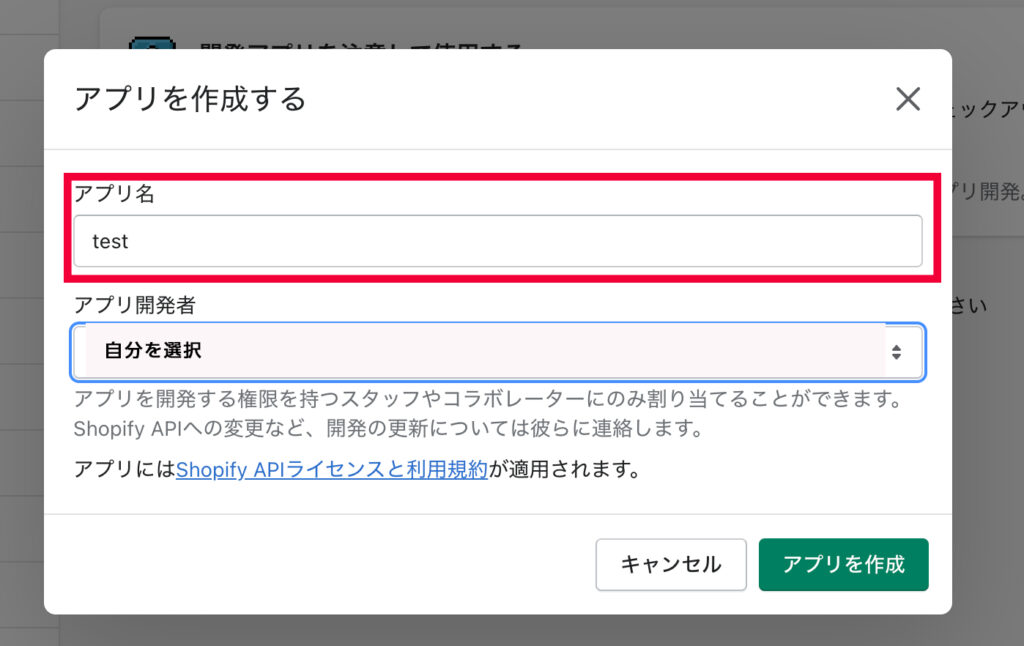
アプリ名を入力し、「アプリを作成」をクリックします。

アプリが作成できたところで、スコープの設定をします。
今回はストアフロントAPIを利用したいので、「ストアフロントAPIスコープを設定する」をクリックします。

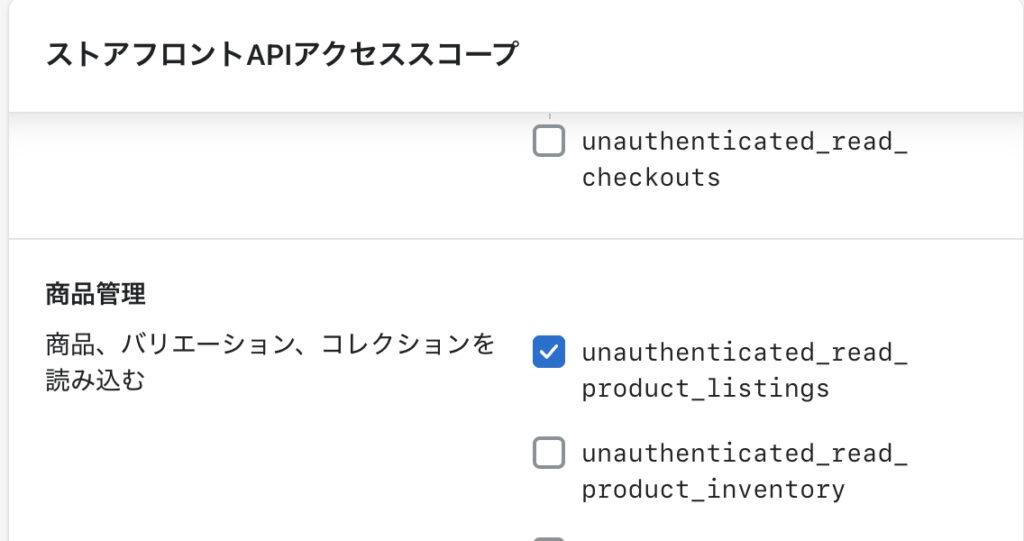
利用したいものにチェックを入れていきます。
商品一覧を取得したいので、商品リストにチェックを入れます。

次に、アクセストークンを取得します。
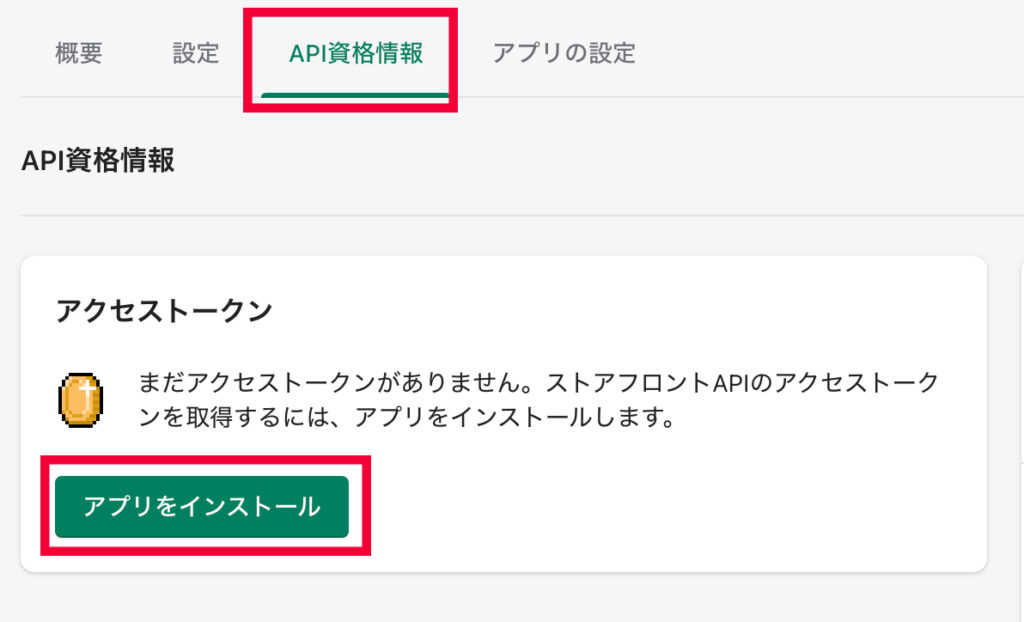
「API資格情報」のタブをクリックし、「アプリをインストール」をクリックします。

そうすると、トークンが表示されます。このトークンは後ほど使います。

トークンの下にある「APIキー」と「シークレットキー」も後ほど使います。

WebサイトでShopifyの商品一覧を表示してみる
設定が完了したところで、WebサイトでShopifyで出品している商品一覧を表示してみたいと思います。
JavaScriptを使って実装してみます。
Storefront APIリクエストは以下の通りです。
https://{ショップ名}.myshopify.com/api/unstable/graphql.jsonこれにクエリを投げていきます。
<script>
//クエリを作る
const query = `{
products(first: 4) {
edges {
node {
title
description
handle
images(first: 1) {
edges {
node {
altText
url
}
}
}
}
}
}
}`;
//リクエストする
function apiCall(query) {
return fetch('https://[ストアのアカウント].myshopify.com/api/2022-10/graphql.json', {
method: 'POST',
headers: {
'Content-Type': 'application/graphql',
'X-Shopify-Storefront-Access-Token': "アクセストークン"
},
"body": query
}).then(response => response.json());
}
//フロントに表示する
const productList = document.getElementById('product');
let html = '';
apiCall(query).then(response => {
response.data.products.edges.forEach(product => {
html += `<img alt="${product.node.images.edges[0].node.altText}" src="${product.node.images.edges[0].node.url}">`;
html += `<h4>${product.node.title}</h4>`;
});
productList.innerHTML = html;
});
</script>最初にGraphQLのクエリを書いて、取得したい内容を設定します。
商品一覧を取得したいので、「products」というクエリを使っています。これらは公式で確認できます。
Shopify dev : https://shopify.dev/api/storefront/2022-01/queries/products
次は、APIへコールの関数にまとめています。
Storefront API の[ストアのアカウント名]はフロントで使うストアの名前ではなく、「アカウント名です」。
アカウントについて:https://help.shopify.com/ja/manual/your-account/manage-account
最後に、APIを叩いて取得したデータを、フロントに表示する処理を行なっています。
これで完了です。
予想より簡単に他のWebサイトに掲載することができました。
参考サイト
https://www.christhefreelancer.com/shopify-storefront-api/
Shopifyから非推奨の連絡が来たら
非推奨のエンドポイントを調べる
公開アプリと同様、非公開(プライベート)アプリでもAPIバージョンを最新に保必要があります。
ページ上にも書きましたが、非推奨の呼び出しを行なっている場合はShopify側から連絡が来たり、管理画面で通知が表示されるので、指示に従って最新を保ちましょう。
さて、警告としては「非推奨の呼び出しを行なっている」とまでしか教えてくれません。
そこで、非推奨のAPIを呼び出しているエンドポイントを使って、知ることができます。
非推奨APIを呼び出すエンドポイント
GET: https://[ストアのアカウント].myshopify.com/admin/api/unstable/deprecated_api_calls.jsonHeader:X-Shopify-Access-Token:[Adminのアクセストークン]GETで、「admin/api/unstable/deprecated_api_calls.json」を叩来ます。
ヘッダーに、Admin APIのアクセストークンを入れます。

Admin APIのアクセストークンを取得するには、「Admin APIアクセススコープ」のどれかにチェックを入れる必要があります。
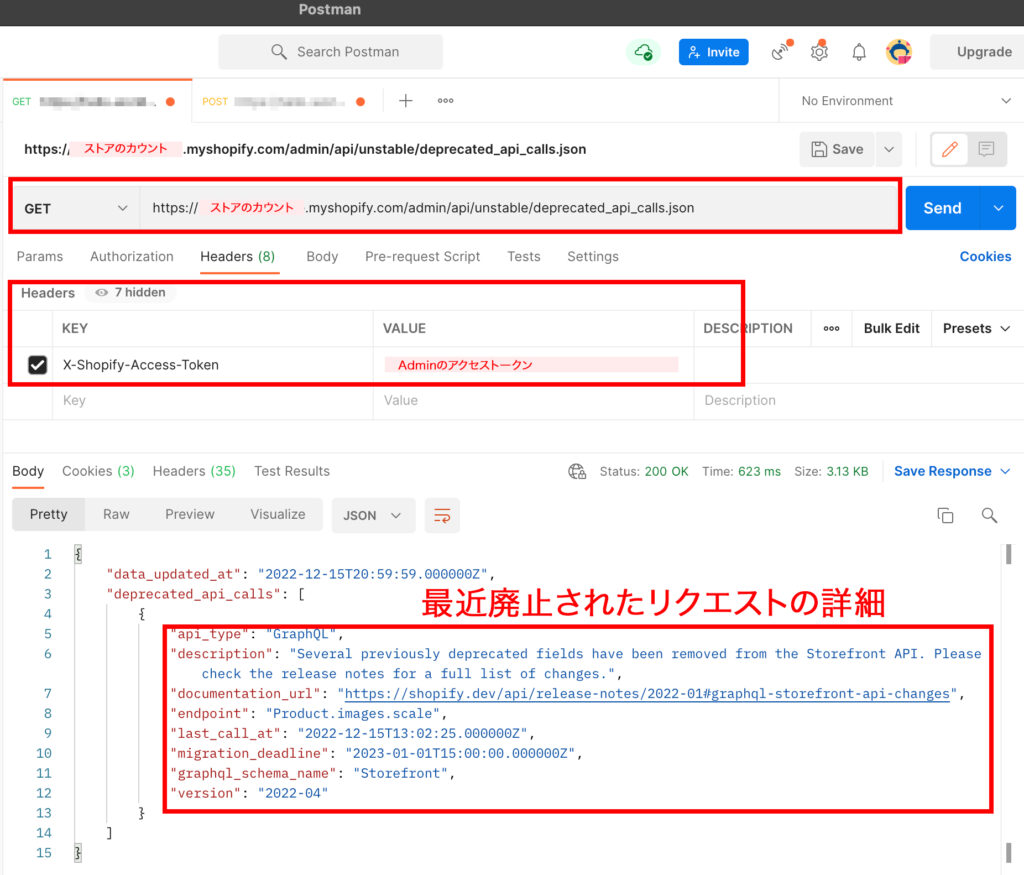
このAPIを叩くためにPostmanというツールを使っています。
※2023年1月 Postmanのアプリが立ち上がらなくなったので、Chromeの拡張機能「Talend API Tester」に変更しました。
こんな感じです↓

非推奨APIを呼び出すエンドポイントを叩いて帰ってきた内容に、「endpoint」と記載がある箇所が、非推奨のエンドポイントです。
今回は「Product.imaegs.scale」が廃止されているようです。
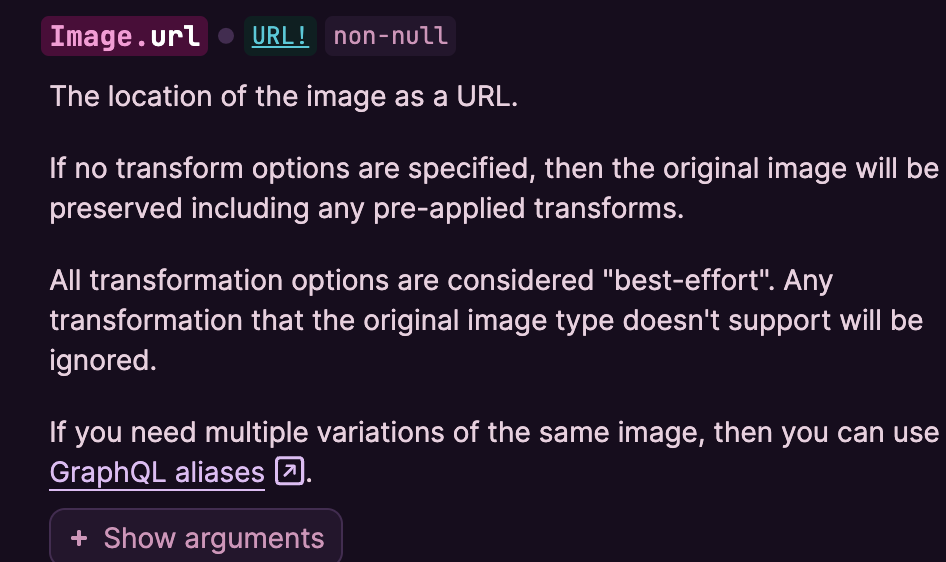
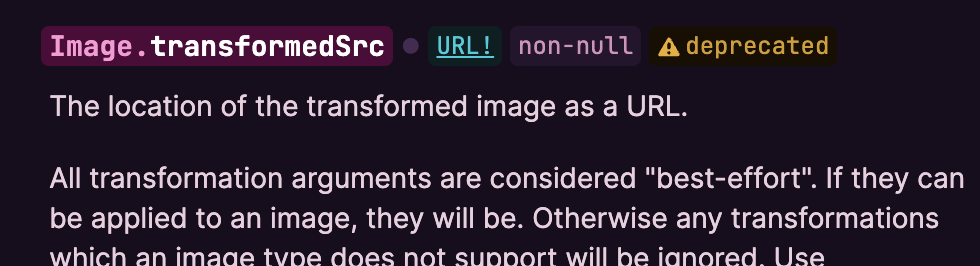
「scale」は使っていないのですがドキュメントで「images」を確認してみると、上記コードで書いていたImages.transformedSrcが非推奨になっていました。

Images.transformedSrcを消して、Image.urlを利用するよう修正します。